Projects
Hormur
January 2022 - ongoing

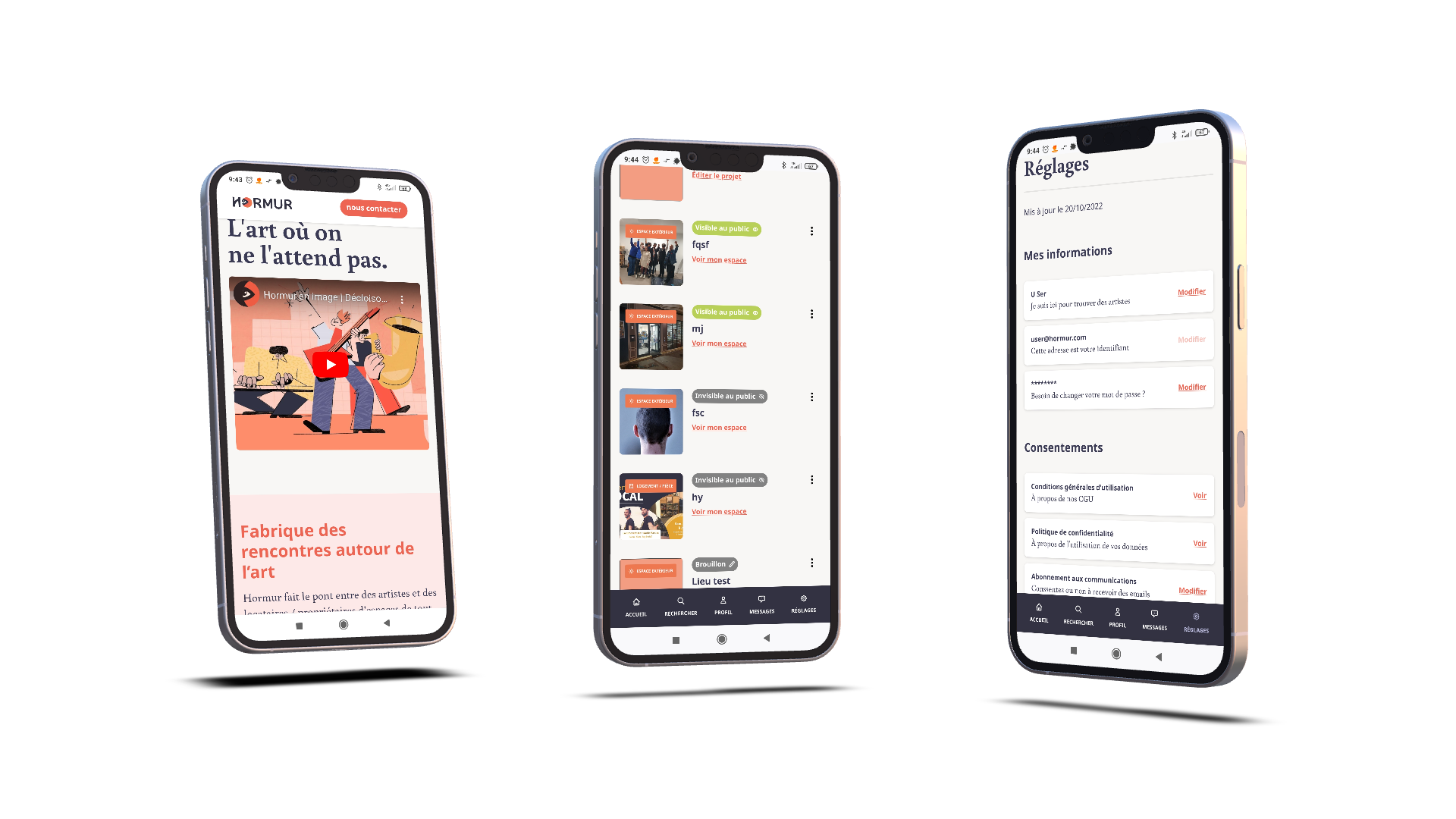
Since 2022 I am the main frontend developer for the startup Hormur whose goal is to democratize all kinds of arts in places not dedicated for it. The webapp acts as an intermediation platform to empower artists and hosts to discover each other. The service notably allows the organization of events with a ticketing system and redistribution of benefits. Public release in summer 2023 !
Keywords : VueJS, Nuxt, PWA, arts and culture
Habilitrak
October 2023

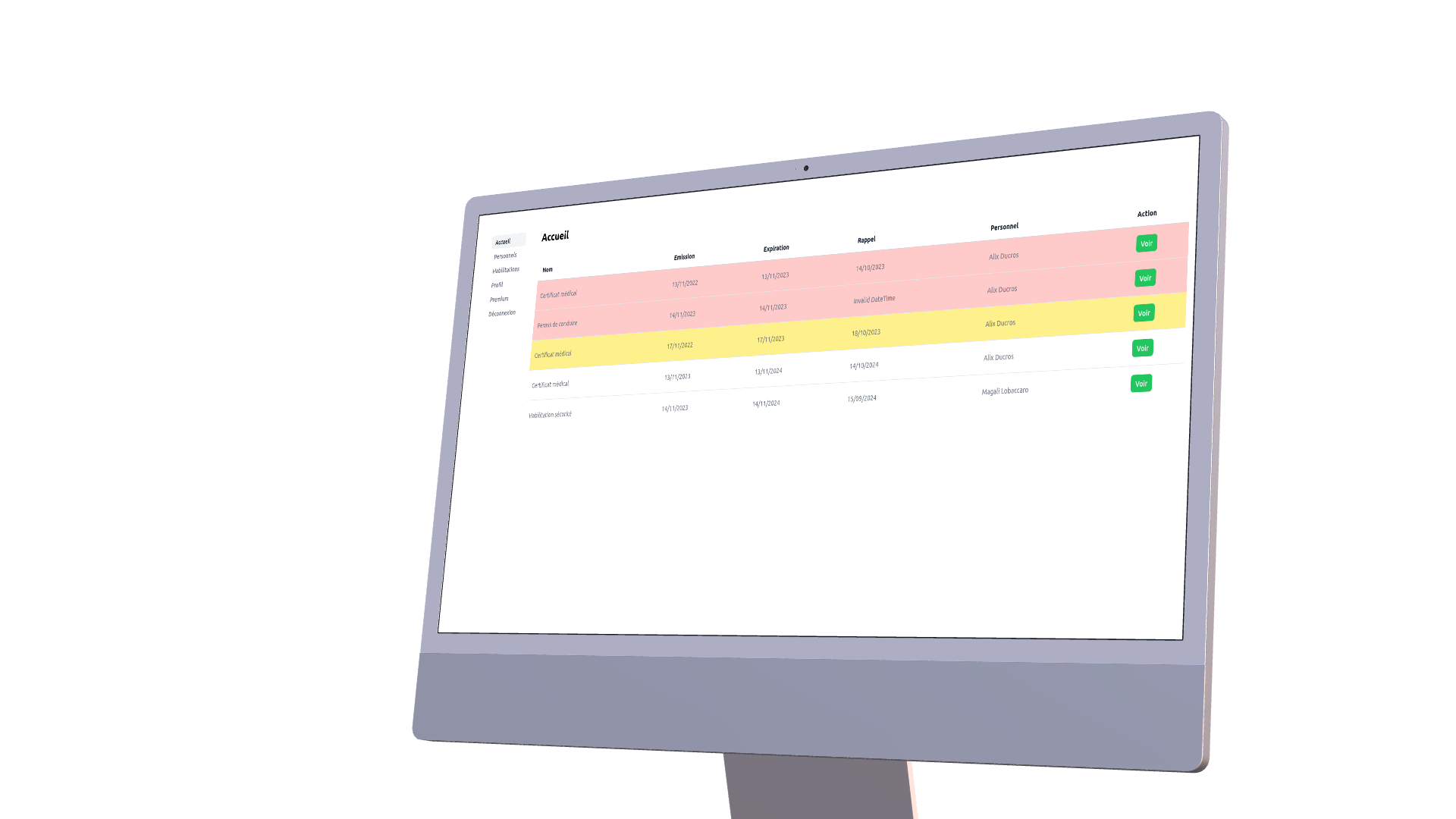
A web app to help track habilitations of employees. Including :
- a dashboard
- custom reminder notification periods
- habilitation passport pdf generation
Initially a missed opportunity for a freelance mission, I found the idea interesting to implement anyway and play with new tools. Leveraging the permissive free tier offered by Appwrite, most of the app is free to use, only some features need a payment (send me an email).
Keywords : Nuxt 3, Typescript, PWA, habilitation, Appwrite, SaaS
Medical Score Calculator
March 2020

In 2020, a friend of mine was doing his doctoral thesis on this illness and was tasked to calculate a lot of Severity Indexes for a dataset of past patients from the hospital. A Severity Index is a score calculated from the patient’s vitals that acts as an indicator for the seriouness of the illness. In the case of Fournier’s Gangrene, a high score (>9) often means death.
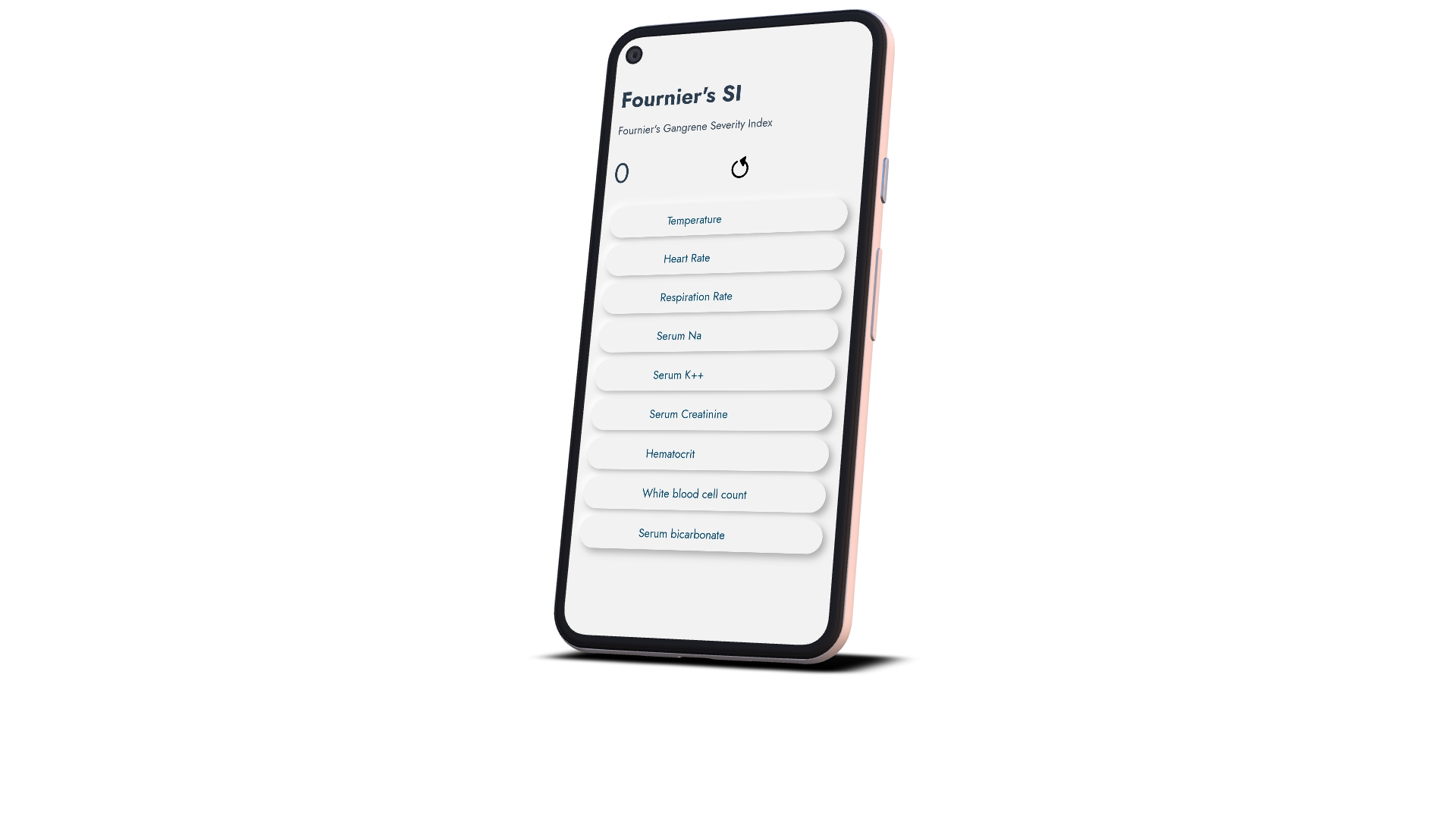
From this time consuming and repetitive task, we thought that it would be helpful to have a calculator app to compute the Severity Index of Fournier’s Gangrene. None of the current medical calculator apps available on the stores did provide anything for this disease.Our goals with this app were:
- Visualize and complete easily the parameters needed for the calculation
- Visualize the incidence of each parameters on the severity index
- Have a minimal number of interaction
- Create a PWA that could be installed on the home screen of iPhone and Android
Keywords : VueJS, PWA, fournier gangrene, medical score, Public Domain
EXPLORE 2
March 2019 - July 2021

Evolution of the former version of Explore. This second version merges together curated content from librarians with posts from patrons during creative events. Building on the learnings of our previous deployment, it was designed in collaboration with researchers from Aarhus University.
It has been in use for 6 months in Denmark and Sweden. The deployment is currently ongoing in Lyon.
Keywords : research, HCI, VueJS, Firebase, public display, Public Domain
EXPLORE
April 2018 - February 2019
Result of the series of a 4 months participatory design process with librarians from the Public Library of Lyon. Explore is an interactive tool displaying curated content in relation to upcoming events. Developed as a Vue webapp, it was installed on 5 iPads in 2 libraries during several months.
This is one of the demonstrators for PLACED project gathering librarians from BML, researchers from ENSSIB and LIRIS.
Keywords : research, HCI, VueJS, Firebase, public display, Public Domain
Ebauche
October 2017 - January 2019
Research prototype questionning what can be gained from using digital tools while designing for place-centric pervasive displays.
Keywords : research, creativity, VueJS, Firebase, Webstrate, place-centric, Public Domain
Bibliotouch
February 2017 - July 2017 - now

~Demo here~ (unfortunately not hosted anymore)
Interactive desk interface enabling exploration and search in digital collections of libraries. The design is focused in encouraging discoverability and serendipity in public libraries.
Keywords : zoomable interfaces, interactive surfaces, data visualization, NodeJS, VueJS, Open Source
Feu Analytics 🔥
January 2020
An analytics solution self-hosted on Firebase, that does not collect any personal information. Use it at your own risk.
Keywords : analytics, firebase, JS, Open Source, GDPR, privacy